User Experience Guide
Download the PDF Version

We know that a well-designed e-commerce website can attract and retain customers. That’s why we’ve spent years helping our customers optimise their search and navigation experience.
While we focus on providing the most relevant search results and category listings via our API, our retail clients must decide how those results and lists are presented to the user.
We believe that a great search and navigation experience requires both relevancy and design. Therefore, based on our own and other’s research, we have compiled a short list of the best tips for designing a frictionless search and navigation experience.
Categories are part of the product catalogue hierarchy and should describe the product. It should give an idea of what the product actually is. Unlike filters - which can be the same across categories - categories are mutually exclusive and will generally trigger a new page.
Do not confuse filterable product attributes or product “states” (e.g. What’s New, Bestsellers, Sale, Gifts, Just Arrived, Brands) with categories. Categories are mutually exclusive, filters are not.
Product types (those without unique attributes) should be used as filters - not categories.
You can link to pre-filtered lists from the top level menu (i.e making it seem like a category to the user), but do not actually make these attributes categories in your data structure. Doing so will severely deteriorate your search and recommendation engines.
General rule of thumb: if there are less than 30 items in the category, consider using it as a filter instead.
When creating subcategories, try to stay under 10 per category in order to not overwhelm the user. Aim to have at least 10 products in the deepest category level.
Have a dedicated “accessories” subcategory within the relevant high-level categories. It can be confusing to a user to have a general accessories category which holds all accessories. Instead, having accessories that match the theme of that parent category makes more sense.

If necessary, place subcategories in multiple main categories. There are two ways to do this: either place the subcategory in one place and link to that destination in each location or, more technically difficult, duplicate the categories in the website’s hierarchy.
The value and impact of the user search experience lies in the way that autocomplete suggestions can assist and guide users to better search queries. Poor autocomplete suggestions can often lead the user on a detour, destroy the experience or force the user to completely abandon their search. Here are a few tips on how to improve the search experience with better autocomplete.
Add a subtle border or shadow to create page depth. This makes it easier for the user to focus on results.
Consider indicating previous search history through a distinct style. This creates value for the user. If the user has never searched before a “Top Searches” can be used instead.
Allow users to navigate the list with the arrows keys and choose a suggestion with ‘enter’ key.
Rather than having a scrollbar in the autocomplete widget, ensure that it simply expands to show all potential suggestions, creating a better and easier-to-navigate experience for the user.
Do not show more than 10 rows of suggestions on desktop version, and no more than 4-8 on mobile. The autocomplete suggestions should be requested for every key press after 2 letters are typed, with a keypress delay of about 50-150ms to avoid flickering when the user is typing longer queries.
Rather than highlighting what the user has already input, consider highlighting the differences in the search.
Autocomplete results are specific product suggestions that lead directly to a product page. Autocomplete query suggestions lead to a normal search results page. Autocomplete results can compliment, but never replace autocomplete query suggestions.
Scopes allow the user to narrow their search options while searching. Think of scopes as the aisles of a store.
Filters use certain product metadata as visible criteria visitors can use to refine their search queries. Faceted filters take it one step further and allow users to narrow results by several different dimensions simultaneously.
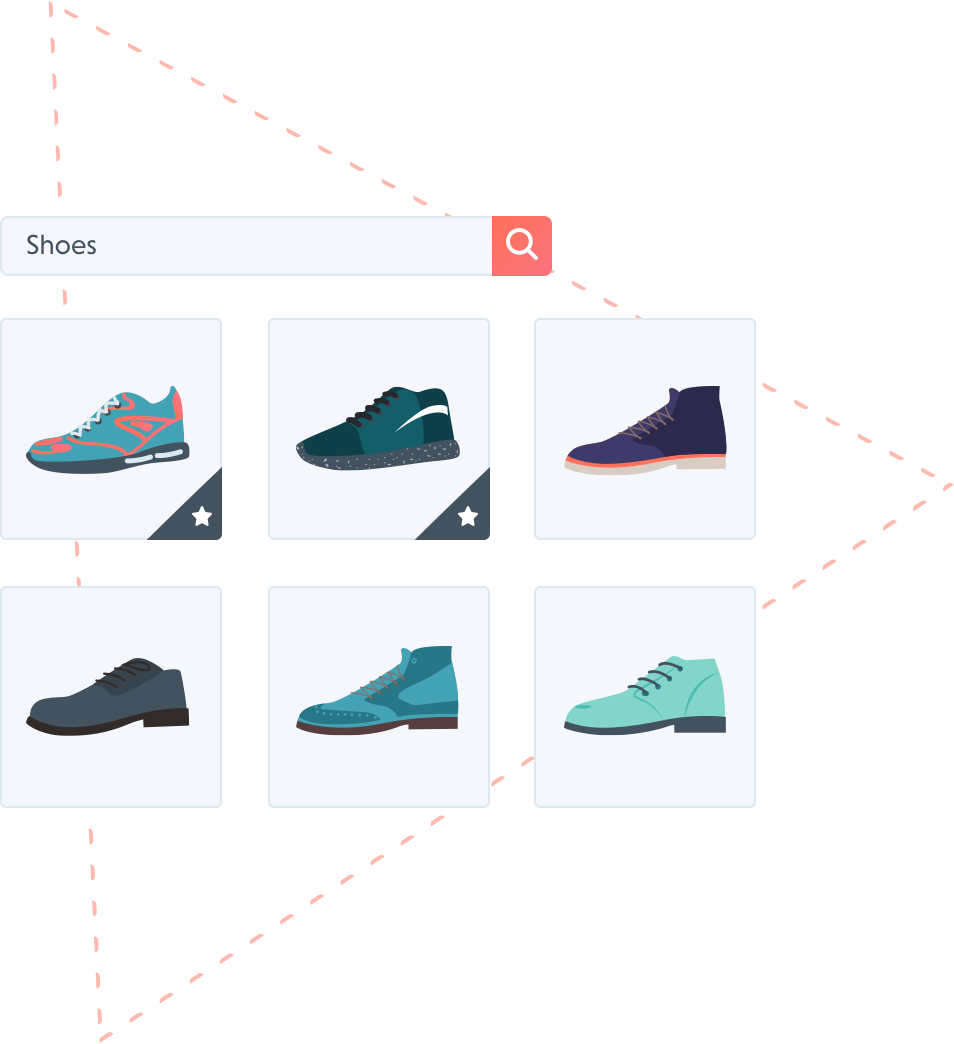
Designing search result list items is a balancing act of including the necessary product attributes that the vast majority of users will need, without overloading the list with so much information that users get discouraged from exploring. At a minimum, common attributes like price, variants, ratings, title, price and image should be included in the thumbnail.
*Rule: use attributes that can be consistently included and presented across all products in the same list.



Related results are a Loop54 exclusive feature. Because we map the relationship between products, we’re able to automatically generate a complementary list of relevant results - results that would have never been found through simple tex-matching search. Related results promote product discovery and help to increase Average Order Value.

Shoppers expect the same level of relevance and personalisation online as they experience in-store. Powered by Machine Learning and built exclusively for eCommerce, Loop54 delivers that exceptional online shopping experience.