How can you practically improve your search functionality? Always start by analysing how visitors search your site today. You do this by activating Google Site-Search in Google Analytics.
The next step is to ensure you've done everything you can in terms of design to make the search experience frictionless. Here are 11 tips for designing the best search experience.
These 11 tips are taken directly from our Search and Navigation UX Design Guide:
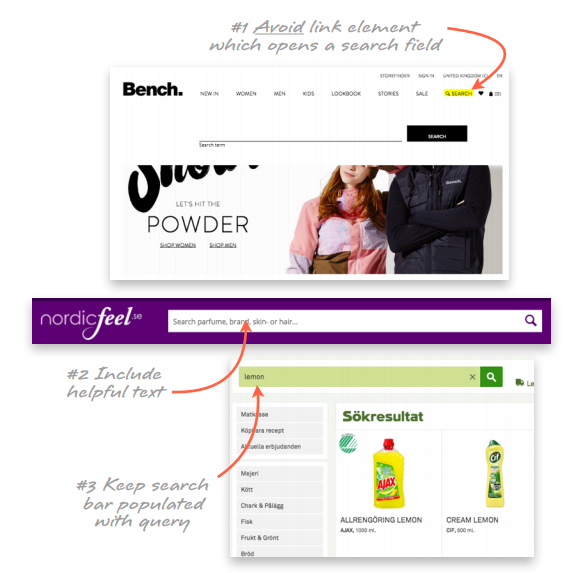
- Make the search box easily identifiable, with an open text field followed by a search button. Avoid using a link element which opens a search field.
- Include helpful text in the search box, such as: "search for products, categories or brands". The text should disappear automatically when the user starts typing.
- Keep the search box populated with the visitor's search query. That way the user can narrow their search without having to go back and remember what they previously searched
- Allow the keyboard 'enter' key to start the search.
- Adjust the size of the search box. If you have long product names a larger box makes things easier for visitors. At least 70 characters.
 6. Put the search box on every page
6. Put the search box on every page
7. Make sure navigational menus do not cover the search box.
8. Use autocomplete to suggest searchable keywords and phrases after only a few letters have been typed. Include the category scopes to help refine results.
9. Use manual search scope selectors for large and varied catalogues only. Always set default scope to “all”, make it visually secondary to search field and always us a dropdown menu.
10. Clear sorting and filter settings if the same query is resubmitted
11. Prevent bots, crawlers, spiders by adding a robots.txt that tells all bots to ignore the search results page. And make sure that the users IP address is correctly sent to the engine, so that it can match it against known bots.

DOWNLOAD THE GUIDE
The guide includes tips for designing category structure, facets and filters, autocomplete, product lists, hover and hit thumbnails, loading products, search box