Faceted search and navigation uses certain product attributes as visible criteria visitors can use to refine their search queries and category listings. With faceting, you ensure that the right, logical filters are available where and when your customers need them. Read on to understand what product attributes should be used as facets and how to design the best faceted search and navigation.
Which Product Attributes Should Be Used as Facets
Beyond price and brand, any attribute important enough to be included in the list view of a product should be available as a filter. Ideally, category-specific filters adjust to the type of products carried and search filters are inferred for each set of search results.
How to Effectively Design Facets and Filters
- If there are more than 20 results, use faceted filters to help narrow product choice.
- When appropriate, use both sorting and filtering options.
- Keep it user-friendly. Use differentiating product attributes as facets. Often the attributes to use are:
- Obvious site-wide attributes like price, brand, category, product variations and user ratings
- Attributes that accurately evaluate which of the products in the list are of relevance
- Attributes that enable the visitor to compare relevant products to one another
- Attributes that can be consistently included and presented across products in the same list
- Ensure products are listed in appropriate categories. When products appear that don’t belong, it can cause total abandonment of search and navigation.
- Display the most commonly used product attributes first.
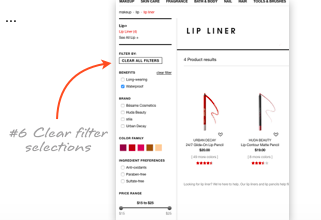
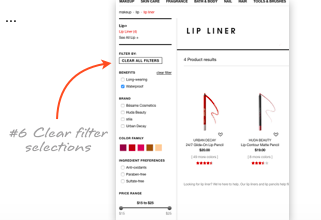
- Allow users to clear previous selections and start over.

- Allow users to refine results by selecting more than one category.
- Allow users to select criteria across more than one category.
- Should there be a large number of options available, display the 2-5 most common ones and hide the remaining behind a “view all” link.
- Should there be the need, allow categories to be refined further by presenting new facets that only apply to the selected category (i.e. dynamic faceting).
- List the number of products available with each attribute.
- Make it clear to the user which attributes they’ve already chosen with a persistent selector.
- As filters are applied, remove filters that have zero matches, except for the scope in which they made their selection. Retaining the filter and the previous count of products within that filter allows the user to work their way back easily.
Download the guide
Here, we've discussed 13 top tips for designing facets and filters, but these valuable tools account for merely a small portion of your site-search environment. To discover a comprehensive view of site-search best practices, download our guide to search navigation and design.